Tistory 코드블록 Scroll 설정
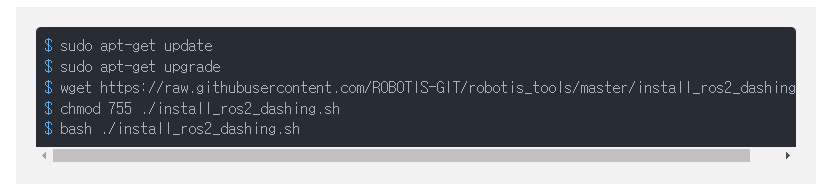
Tistory에서 코드가 길어짐에 따라
줄바꿈이 되어 가독성을 해치는 경우가 있다.
이러한 경우 아래와 같이
Scroll을 생성하여 가독성 높이는 방법을 알아본다.

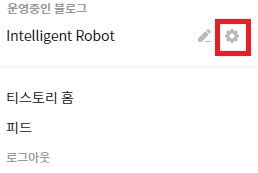
1. 편집 메뉴로 이동
1) 티스토리 관리

2) 꾸미기 - 스킨 편집

3) html 편집

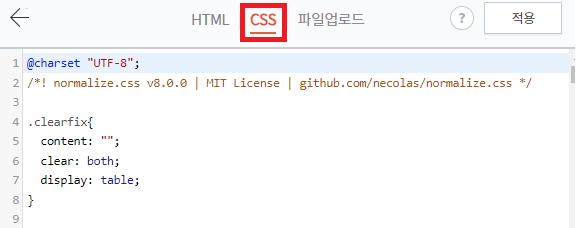
4) CSS 선택

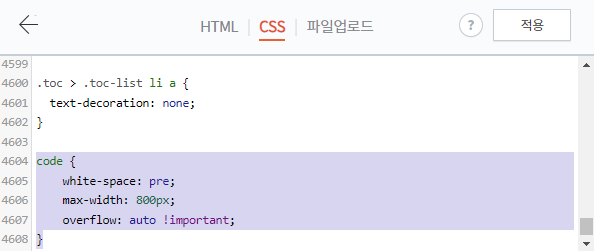
3. CSS 소스 코드 편집
CSS 제일 밑에 아래와 같은 코드를 추가 입력합니다.
code {
white-space: pre;
max-width: 800px;
max-height: 600px;
overflow: auto !important;
}
white-space: pre;
는 공백을 처리하며 pre는 공백을 그대로 표시한다는 뜻입니다.
max-width: 800px;
max-height: 600px;
각 너비와 높이의 최대 크기 픽셀을 지정합니다.
overflow: auto !important;
이를 넘어가면 스크롤이 생깁니다.
저의 경우는 높이에 대한 스크롤을 생기게 하고 싶지 않아
max-height를 제외하고 아래와 같이 작성하였습니다.
code {
white-space: pre;
max-width: 800px;
overflow: auto !important;
}
4. 적용

꼭 적용을 눌러 변경 사항이 반영될 수 있게 해주세요.
이렇게 변경하고 사이트에 들어가면 반영이 되어 있습니다.
Extra. max-height 비교
max-height를 넣었을 때와 안넣었을 경우를 비교하면
아래의 그림과 같습니다.

ref.
https://parkjye.tistory.com/18
[TISTORY/Code Block] 티스토리 코드블럭 스크롤(Scroll) 설정
#관련 글 [TISTORY/Code Block] 티스토리 코드블럭 하이라이트(highlight.js) 테마 설정 [TISTORY/Code Block] 티스토리 코드블럭 라인넘버(line number) 설정 [TISTORY/Code Block] 티스토리 코드블럭 스크롤(Scr..
parkjye.tistory.com