Tistory 자동 목차(TOC) 적용하기
0. 개요
1) TOC
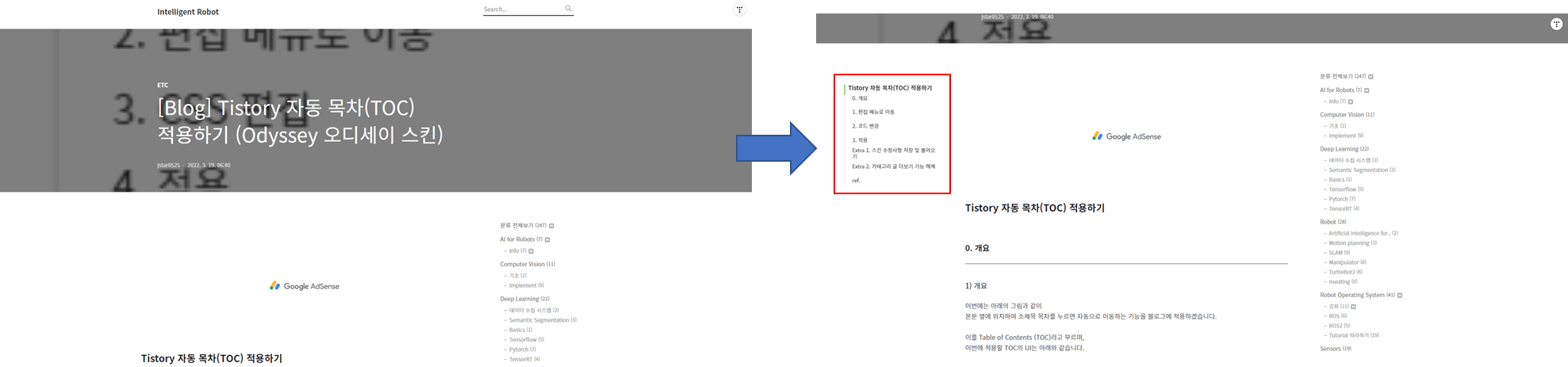
이번에는 아래의 그림과 같이
본문 옆에 위치하여 소제목 목차를 누르면 자동으로 이동하는 기능을 블로그에 적용하겠습니다.
이를 Table of Contents (TOC)라고 부르며,
이번에 적용할 TOC의 UI는 아래와 같습니다.

2) 사용법
Tistroy의 글을 쓸 때,
아래 그림과 같이 본문과 제목을 설정하여 주는데,
제목1, 제목2, 제목3을 인식하여 자동으로 목차를 만들어 줍니다.
그리고 글이 본문 글만 있을 경우 TOC이 보이지 않습니다.

3) 수정사항
기존 코드는 제목1, 2만 작동하는 문제가 있었습니다.
이유는
아래 그림과 같이 티스토리 글을 마크다운 변환하면

제목1 - h2
제목2 - h3
제목3 - h4에 대응됨을 알게 되었습니다.
따라서 TOC 랜더링 Script에 h4를 추가하여
제목1, 2, 3을 모두 사용할 수 있도록 하였습니다.
4) 시험 환경
현재 제가 사용한 스킨은 Tistory의 Odyssey 스킨이며,
이를 적용시키는 방법을 알려드립니다.
(다른 스킨은 조금씩 설정이 달라질 수 있음)
1. 편집 메뉴로 이동
1) 티스토리 관리

2) 꾸미기 - 스킨 편집

3) html 편집

2. 코드 변경
1) HTML

(1) Tocbot 로드
HTML의 <head>와 </head> 사이에 코드를 추가해줍니다.
<!-- tocbot -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
<!-- tocbot -->
(2) TOC 요소 삽입
HTML의 <body> </body> 사이에 있는
<div class="article-view"> 태그 위에 소스를 추가해줍니다.
(ctrl + F로 찾을 수 있습니다.)
본문이 시작되는 위치에 넣어준다고 할 수 있습니다.
<!-- toc -->
<div class='toc toc-fixed'></div>
<!-- toc -->
(3) TOC 랜더링 script 삽입
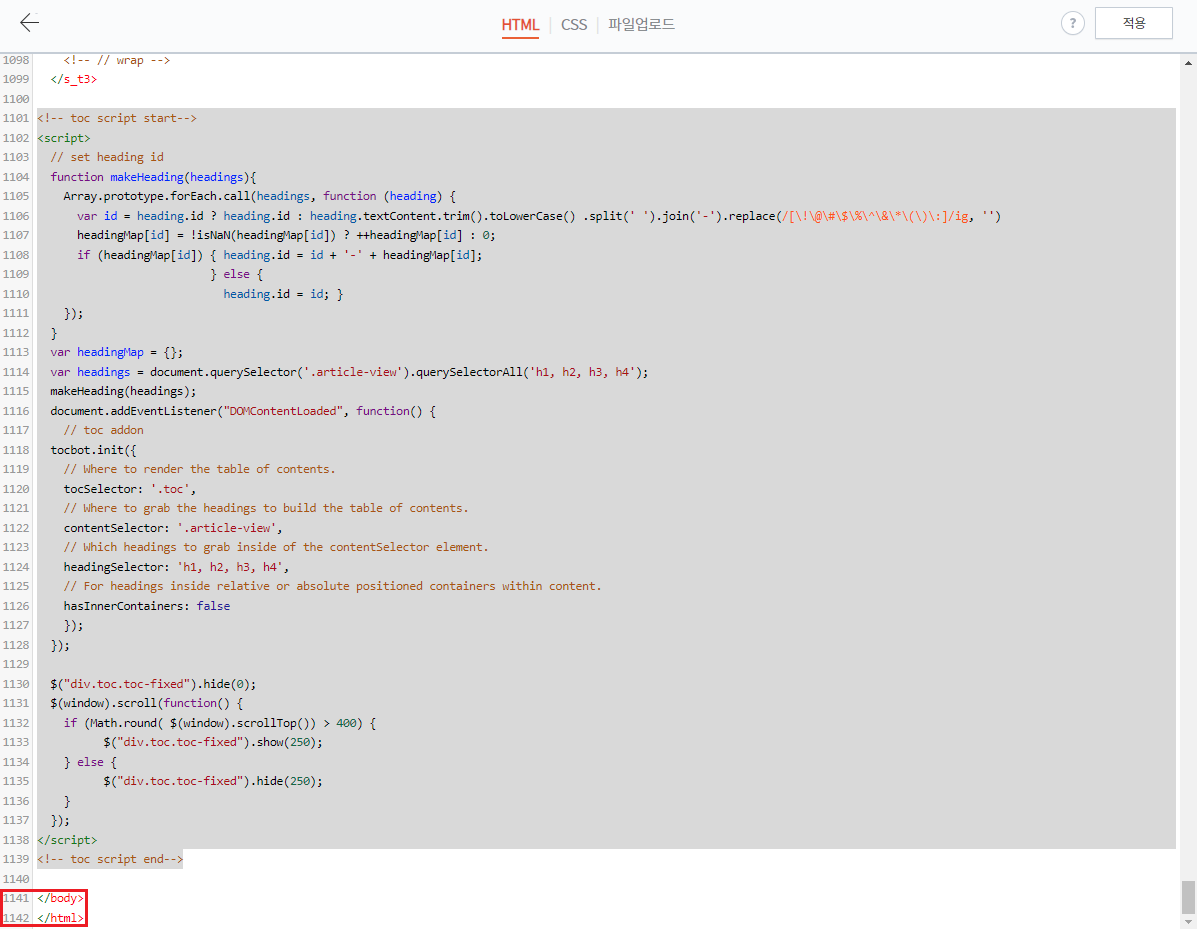
HTML </body> 태그 위에 코드를 추가해줍니다.
</body> 위에 script가 있음으로 이전 다른 요소들이 모두 랜더링된 후,
script를 적용시킵니다.
<!-- toc script start-->
<script>
// set heading id
function makeHeading(headings){
Array.prototype.forEach.call(headings, function (heading) {
var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase() .split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\)\:]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0;
if (headingMap[id]) { heading.id = id + '-' + headingMap[id];
} else {
heading.id = id; }
});
}
var headingMap = {};
var headings = document.querySelector('.article-view').querySelectorAll('h1, h2, h3, h4');
makeHeading(headings);
document.addEventListener("DOMContentLoaded", function() {
// toc addon
tocbot.init({
// Where to render the table of contents.
tocSelector: '.toc',
// Where to grab the headings to build the table of contents.
contentSelector: '.article-view',
// Which headings to grab inside of the contentSelector element.
headingSelector: 'h1, h2, h3, h4',
// For headings inside relative or absolute positioned containers within content.
hasInnerContainers: false
});
});
$("div.toc.toc-fixed").hide(0);
$(window).scroll(function() {
if (Math.round( $(window).scrollTop()) > 400) {
$("div.toc.toc-fixed").show(250);
} else {
$("div.toc.toc-fixed").hide(250);
}
});
</script>
<!-- toc script end-->
2) CSS

(1) CSS 코드 삽입
마지막으로 CSS 코드 맨 밑에
코드를 추가합니다.
TOC의 랜더링 위치, 목차의 크기 등을 지정합니다.
이를 수정하면 원하는 위치, 크기로 수정할 수 있습니다.
/* tocbot */
.toc-absolute {
position: absolute;
margin-top: 165px;
}
.toc-fixed {
position: fixed;
top: 165px;
}
.toc {
left: 85%;
width: 250px;
padding: 10px;
box-sizing: border-box;
z-index: 0;
}
.toc-list {
margin-top: 10px !important;
font-size: 0.9em;
}
.toc > .toc-list li {
margin-bottom: 10px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
}
.toc > .toc-list li a {
text-decoration: none;
}

3. 적용

최종적으로 적용을 하고
사이트로 들어가면 반영되어 있습니다.
Extra 1. 스킨 수정사항 저장 및 불러오기
https://jstar0525.tistory.com/258
[Blog] 스킨 수정사항 저장 및 불러오기
스킨 수정사항 저장 및 불러오기 티스토리의 스킨의 HTML, CSS를 수정하고, 그에 대한 변경사항을 저장하고, 필요할 때 바로 불러오는 기능에 대해 알아봅시다. 1. 사용중인 스킨 저장하기 1) 블
jstar0525.tistory.com
Extra 2. 카테고리 글 더보기 기능 해제
플러그인에 카테고리 더 보기 기능을 사용하고 있다면,
해당 toc 기능에 '카테고리의 다른 글'도 인식합니다.


만약 이러한 문제를 해결하고 싶다면,
위 기능을 사용 해제하면 됩니다.
Extra 3. TOC 좌우 위치 변경
밑줄 친 CSS 코드 부분을 변경합니다.
왼쪽 : left
오른쪽 : right로 하고
이를 위치로 떨어지는 px, %를 작성하면 됩니다.
( 아래 예시의 calc은 뒤에 있는 수식을 계산하여 넣는다는 의미입니다)

Extra 4. TOC이 나타나는 위치 설정
아래 그림과 같이
처음에는 TOC이 없다가
일정부분 내려가면 TOC이 나타납니다.

이 위치를 조정하는 방법은 아래와 같습니다.
HTML의 TOC 랜더링 script의
1132번째 줄의 빨간색 밑줄 친 값을 변경합니다.
값이 작아지면 빨리나타나고,
커질수록 늦게 나타납니다.

ref.
https://humblego.tistory.com/12
[Blog] 티스토리에 자동 목차(TOC) 추가하기 feat. Odyssey skin
Odyssey skin tistory 블로그에 TOC를 추가하는 방법을 안내합니다. Odyssey 스킨 유저라면 복붙만 잘 하시면 됩니다🤗 (2021년 현재 블로그 스킨은 #1으로 변경된 상태입니다. 참고해주세요!) 들어가며 티
humblego.tistory.com
Tistory TOC(Table Of Contents) 구현기
Table Of Contents 왜 나만 없어 TOC 블로그를 티스토리로 이전하고 나서, 마크다운 편집기 빼고 다 좋은데 다른 블로그들이 부러웠던 점은 바로 글 옆에 생기는 소제목 목차였습니다. 많은 분들과 마
wbluke.tistory.com