Tistory 메뉴/본문 너비(폭) 조절
현재 제가 사용하고 있는 Tistory의 Odyssey 스킨을 사용하고 있습니다.
기존의 너비는 조금 답답한 느낌이 있어서
이에 대한 메뉴/본문 너비를 넓히는 방법을 알아봅시다.


1. 편집 메뉴로 이동
1) 티스토리 관리

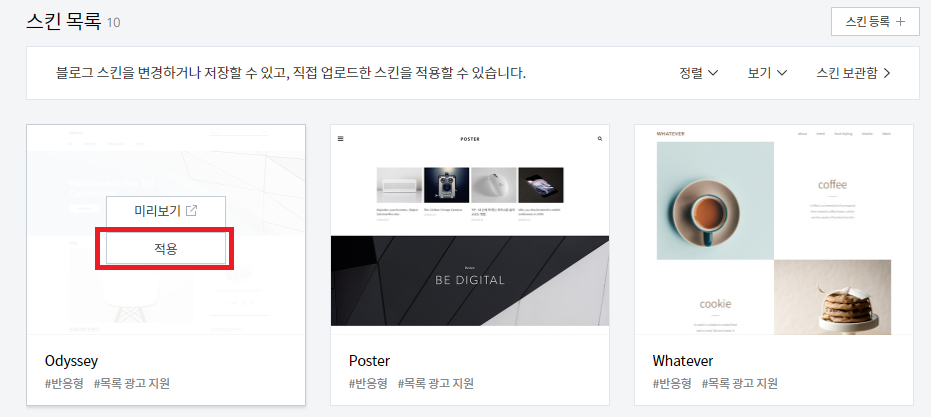
2) 꾸미기 - 스킨 변경

option) 만약 다른 스킨을 사용한다면 Odyssey 스킨을 적용한다
※ 다른 스킨에 대한 테스트는 진행되지 않아 다를 수도 있습니다.

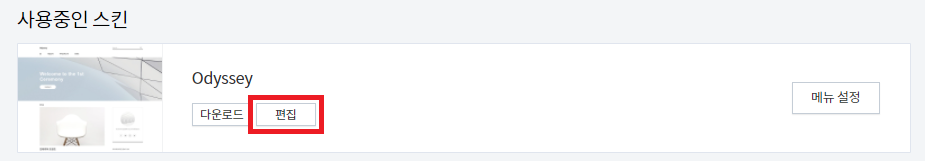
3) 편집

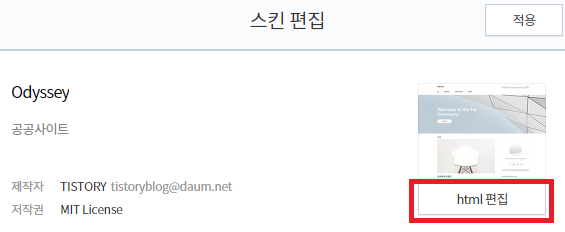
4) html 편집

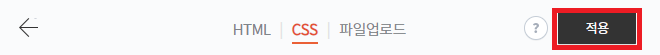
5) CSS 선택

2. CSS 편집
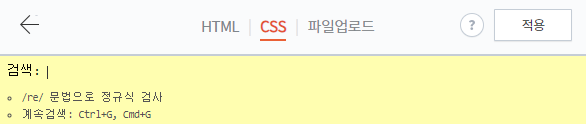
1) ctrl + F 누르기

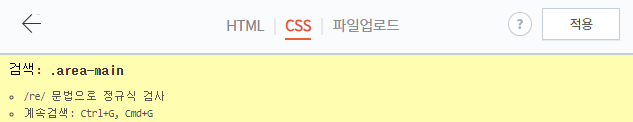
2) .area-main 입력 후 Enter

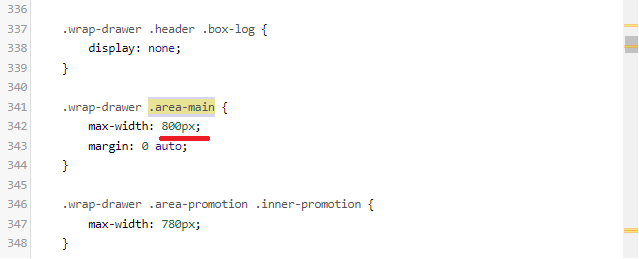
3) 빨간 밑줄 친 위치에 원하는 값으로 수정
저의 경우 800px으로 수정


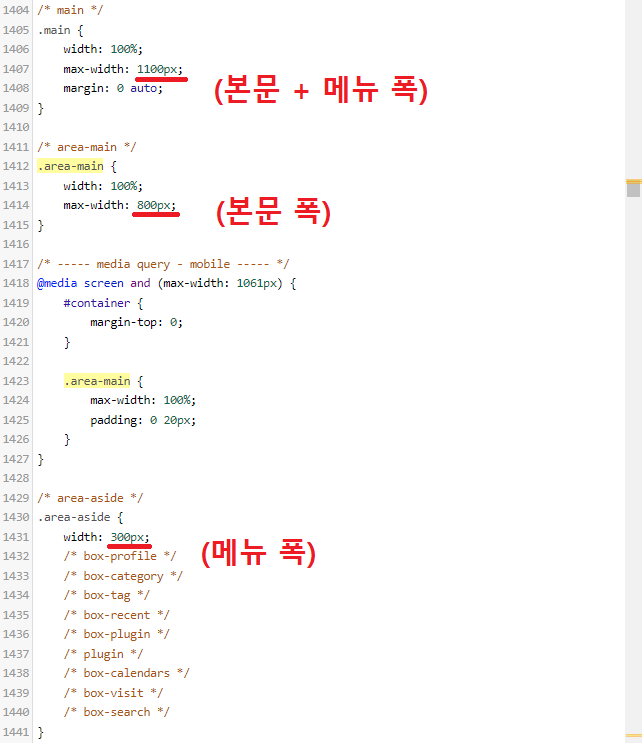
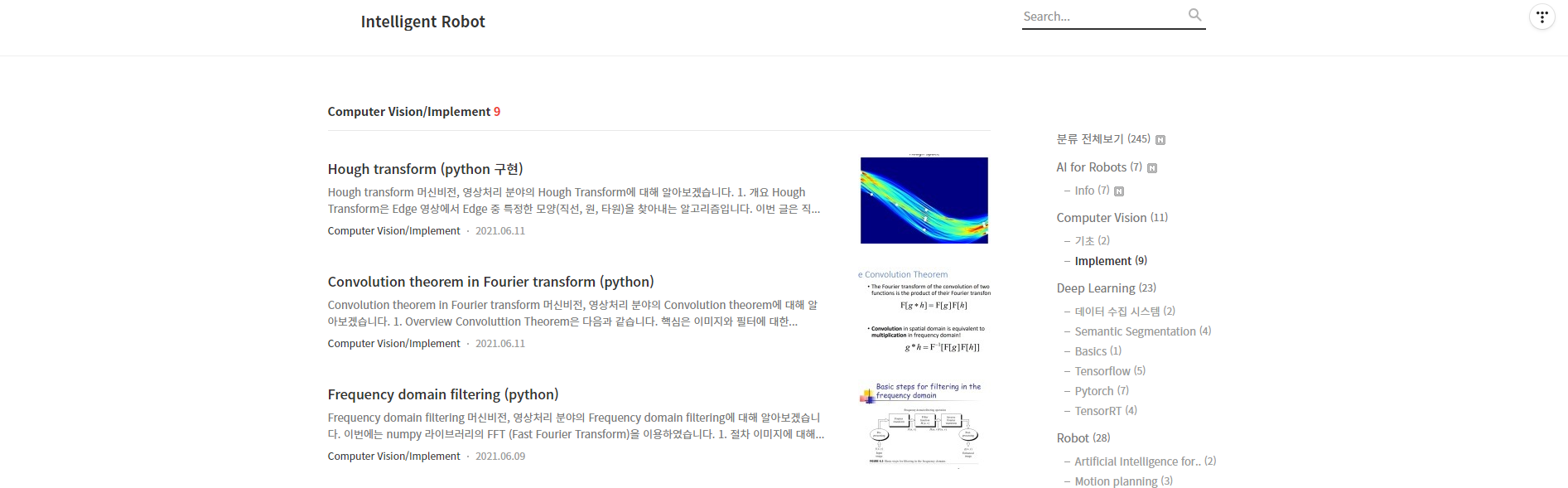
.main은 본문 + 메뉴 폭을,
.area-main은 본문의 폭을,
.area-aside는 메뉴의 폭을 원하는 값으로 수정하면 됩니다.
3. 적용

꼭 적용을 눌러 변경 사항이 반영될 수 있게 해주세요.
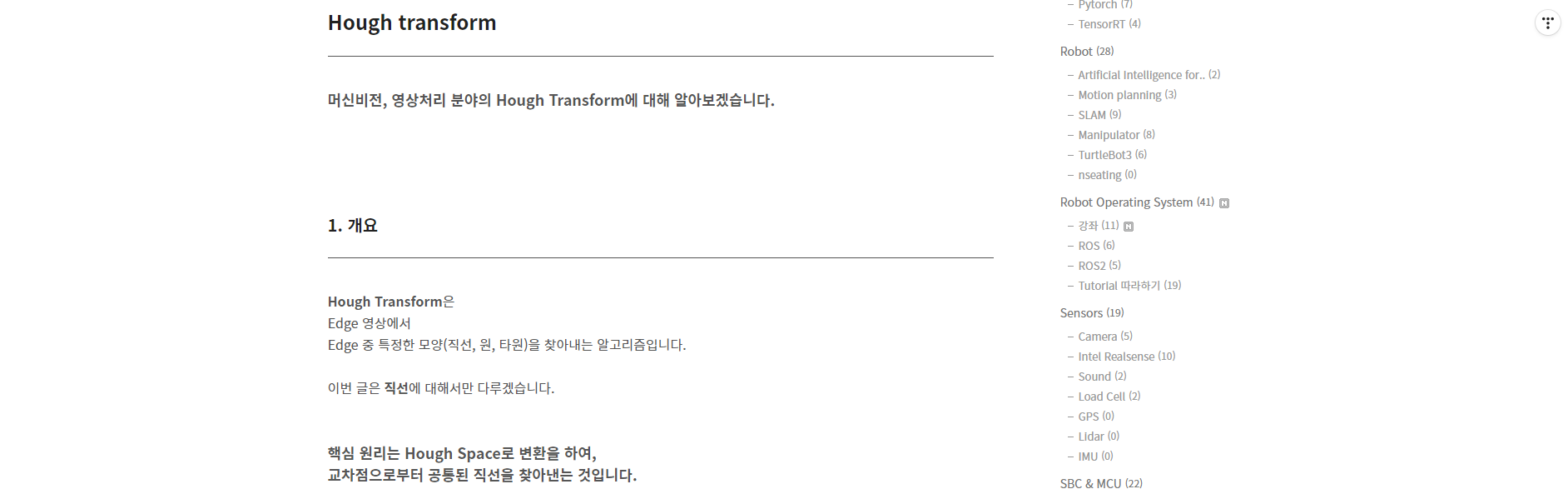
이렇게 변경하고 사이트에 들어가면 반영이 되어 있습니다.
Extra 1. 기존, 수정 후 비교




Extra 2. 수정 사항 저장
https://jstar0525.tistory.com/258
[Blog] 스킨 수정사항 저장 및 불러오기
스킨 수정사항 저장 및 불러오기 티스토리의 스킨의 HTML, CSS를 수정하고, 그에 대한 변경사항을 저장하고, 필요할 때 바로 불러오는 기능에 대해 알아봅시다. 1. 사용중인 스킨 저장하기 1) 블
jstar0525.tistory.com
ref.
https://kbwplace.tistory.com/8
티스토리 본문 너비(폭) 넓히기 + 사이드바 끝으로 붙이기(글 쓸 공간 넓히기)
처음 티스토리를 사용하게 됐을 때 불편한 점이 많았다. 타 블로그와 다르게 블로그의 레이아웃을 수정하려면 직접 html 이나 css를 수정해야한다는 것이 그랬다. 필자는 본문의 너비가 짧아 글을
kbwplace.tistory.com
https://restudycafe.tistory.com/199
티스토리 본문/메뉴 폭(넓이) 늘리거나 줄이도록 조정하는 법 (CSS)
이번 포스트에서는 제가 티스토리 본문 폭이랑 카테고리 넓이가 원하는대로 나오지 않아서 직접 블로그 환경설정의 CSS 편집을 이용하여 넓이를 조정했던 방법을 알려드리려고 합니다. ** 해당
restudycafe.tistory.com