[VScode] git 설치 및 VScode로 연동하기
git 설치 및 VScode로 연동하기
이번에는 git을 설치하고, visual studio code과 연결하는 방법을 알아보겠습니다.
0. 준비
1) GitHub 아이디 만들기
GitHub - 세계가 소프트웨어를 빌드하는 곳
GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
2) visual studio code 설치
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
3) git 설치 및 설정
https://jstar0525.tistory.com/181
[Windows 10] Git 설치 및 사용 설정
1. git 설치 (빨간색을 제외하고, default 설치) https://git-scm.com/ Git git-scm.com 2. Git Bash 또는 Git CMD에서 이름, 이메일 설정 $ git config --global user.name "John Doe" $ git config --global..
jstar0525.tistory.com
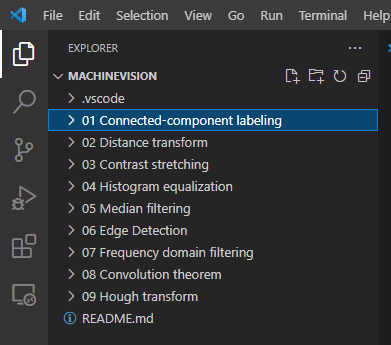
1. 원하는 Repository Clone하기
1) Source Control (Ctrl+Shift+G)에서 Clone Repository 클릭

2) 원하는 repository URL 입력

예시)
https://github.com/jstar0525/MachineVision.git 입력

3) GitHub 로그인




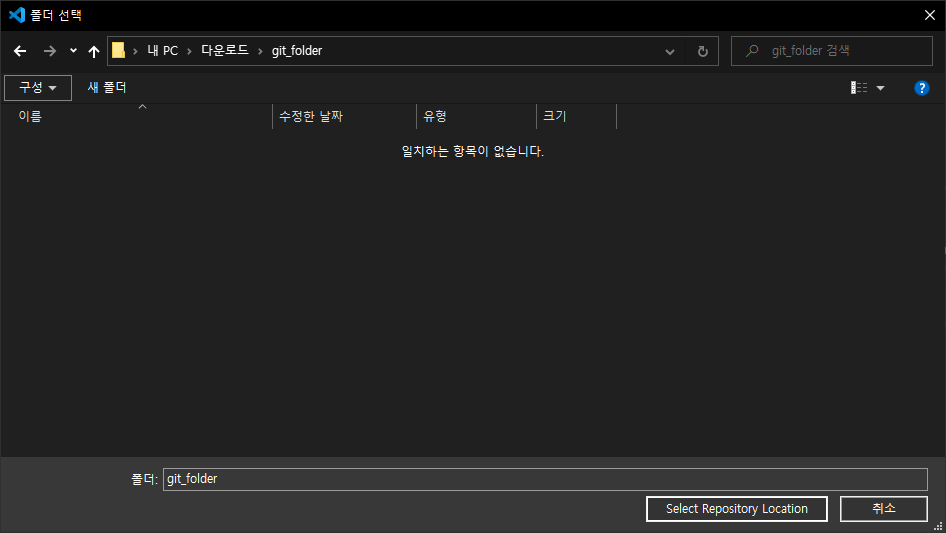
4) 원하는 저장 장소 선택

5) 열기 또는 새로운 윈도우에서 열기

6) 완료